![]() I frames: Suddividere la finestra
I frames: Suddividere la finestra
"Crea
la tua Home-Page"... Vediamo come procedere:
I.
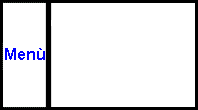
Prendi un foglio di carta con il tracciato della finestra.

II. Evidenzia nel colore verde, le linee orizzontali e verticali che dividono la finestra in frames

III.
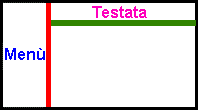
Evidenzia tutte le linee, quelle che partono

IV.
In questo caso, l'
| Ora
devi definire lo spazio da occupare. Il codice HTML è
abbastanza semplice: |
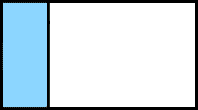
<FRAMESET COLS="110,*">
|
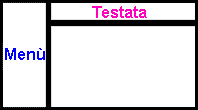
Hai ottenuto una pagina simile a questa:

Il tag FRAMESET definisce la
suddivisione in frames della finestra che, tramite il parametro COLS="110,*",
viene spezzata in due colonne: la prima larga 110 pixel e la seconda che occupa
tutto lo spazio rimanente (per farlo viene utilizzato il carattere *)
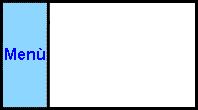
I tags FRAME invece indicano quale pagina HTML vada visualizzata
all'inizio in ogni frames (tramite il parametro SRC="file.html"), e
definiscono il nome di ogni singolo frames (tramite il parametro NAME="nome-frame").
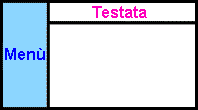
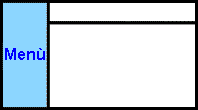
E’ necessario ora suddividere il frame "Copertina" in due
righe: una superiore che conterrà la testata, ed una inferiore che conterrà le
pagine (compresa la copertina).
Il codice HTML è:
Abbiamo
ottenuto una pagina simile a questa:

Il
tag <FRAME SRC="wolfcopertina.html" NAME="copertina">
è stato sostituito dalla nuova definizione <FRAMESET ROWS="60,*">,
ad indicare che tutta la colonna di destra (quella specificata appunto da
<FRAME SRC="wolfcopertina.html"
NAME="copertina">)
è stata considerata come una vera e propria finestra da suddividere nuovamente
in due righe (tramite il tag <FRAMESET ROWS="60,*">). Ora la
finestra è divisa in tre parti.
Riassumiamo ora passo passo, come abbiamo raggiunto il nostro obbiettivo:





Sito
creato dalla “Wolf-WebSystem” per informazioni scrivi a
info@wwsys.it